記事を書いてみて、こんな風に思ったことはありませんか?
「見よう見まねで文字を装飾してみたけど、これでいいのかわからない…」
「読みやすくするために装飾したのに、ごちゃごちゃしてしまった…」
とにかく文字を装飾すれば、記事が読みやすくなるというものではありません。
適切に文字が装飾されていることが重要なんです。
今回は、記事の装飾で押さえるべきポイントや、装飾の仕方について解説していきます。
装飾だけでなく、読みやすい記事にするためのコツもお伝えしているので、WEBライティング初心者の方は必見です。
【お知らせ】
2000名以上の人生を変えるキッカケになった「好きなことで生きていく!WEBデザイナーという働き方セミナー」では、
などをお伝えしています。今だけ無料で開催しているので「WEBデザインの学び方がわからない」「WEBデザイン業界について知りたい」という方はぜひご参加ください。
>>詳しくはこちら
読者にとって読みやすい記事とは?

記事の内容も充実している、SEO対策もバッチリ!
なのにあまり読まれていない…
もしかしたらその原因は、記事の読みにくさにあるかもしれません。
読者にとって読みやすい記事には、3つの特徴があります。
それは、
・ストレスなくさらさら読める
・パッと見でも内容が入ってくる
・内容がイメージしやすい
ということです。
新聞のようにギッシリ文字が書かれていても、内容が理解しにくいですし、そもそも読もうと思わないですよね。
読者は基本的にじっくり記事を読んではくれません。
流し読みをしてもスッと内容が入ってくる記事が、読者にとっては好まれます。
そのため、直感で理解できる記事になるよう工夫する必要があるのです。
直感で理解できる記事にするコツ

では、読者がパッと見で理解できる記事にするためにはどうしたらいいのでしょうか?
ここでは、そのコツをお伝えしています。
見出しで内容を伝える
読者は基本的に流し読みをするものです。
なので、一目で書かれている内容が伝わるような見出しをつけることが大切です。
「〜な方法」や「◯つの特徴」など、あなたにとって役に立つ情報です!と思わせる魅力的な見出しにすると、読者を惹きつけ読んでもらえるようになります。
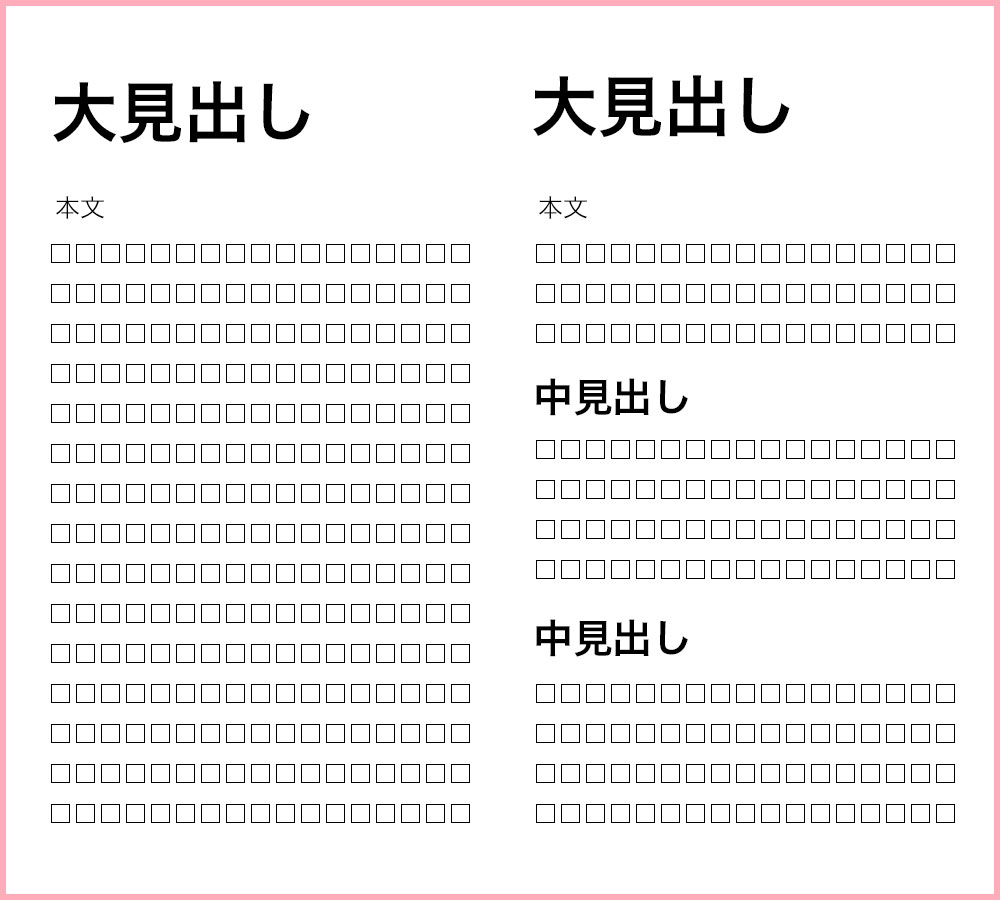
また、大見出し、中見出し、小見出しを使い分けて文章の構成を整えると、より理解しやすくなります。
一つの見出しにたくさんの情報を詰め込むと、読者は多くの情報を理解しきれずストレスを感じてしまうのです。
構成を整え、内容がイメージしやすい見出しをつけることで、読者はスッと理解できるようになります。
装飾で強調する
読者は効率良く、何が大切なことなのか?この記事で言いたいことはなんなのか?を理解したいと思っています。
そのために文字を装飾し、一目で記事のポイントを伝えるようにします。
文字装飾の種類は主に、
・太字
・背景色
・文字色
・下線
の4パターンがあります。
装飾されていない文章は、単調で難しそうと感じてしまいます。
部分的に強調したり色を変えたりすることで、文章にメリハリとリズムがつき、読みやすそうという印象を与えられるのです。
また、効果的に装飾することで重要な箇所に目がとまり、読者はじっくり読んでくれるようになります。
【お知らせ】
まずは無料でWEBデザインを学びませんか?
デザインに少しだけ興味がある方に向けて、豪華な無料プレゼントを用意しました。
✔️ WEBデザイン20レッスン
✔️ WEBデザイナータイプ診断
✔️ 60分でバナーが作れるレッスン動画
✔️ 月収3万円が叶う!副業ロードマップ
✔️月100万稼いだデザイナーによる特別動画講座
装飾で意識すべき3つのポイント

文字はとにかく装飾すれば良い、というわけではありません。
適当な装飾は逆に読みにくい印象を与え、離脱されることに繋がることもあります。
ここでは、装飾する上で意識すべきポイントをお伝えしていきます。
流し読みをしても内容が伝わるように
読者はじっくり文章を読まず、装飾された文章をさっと読む傾向にあります。
それをふまえて、装飾された文字だけでもなんとなく意味が伝わるように装飾してみましょう。

じっくり全ての文章を読まなくても、大体何が言いたいかが伝わりませんか?
最後にさっとスクロールしてみて、なんとなく意味が伝わるかどうかを確認してみるといいですよ。
スマホでの見え方も意識する
読者の大半はスマホで記事を読んでいます。
パソコンと違い、スマホは画面の横幅が狭いので、より文字が多く感じられてしまいます。
そこで意識すべきは、装飾の量です。

いかがでしょうか?
何行にもわたって装飾がされていると、何を強調したいのか伝わってこないですよね。
長めの一文が全て装飾されていて、画面が一色になってしまっている記事を稀に見かけます。
これでは装飾をしている意味がなくなってしまいます。
記事を書き終えたら、スマホでのチェックも怠らないようにしましょう。
装飾しすぎに注意する
色を多く使いすぎていたり、文字の大きさがバラバラだったり…
そんなサイトを見たことはありませんか?

内容が伝わってこないですし、そもそも読みにくくてストレスを感じてしまいますよね。
装飾は統一感を持たせ、最小限に押さえましょう。

こちらの方が、パッと見で伝えたいことをキャッチできると思います。
次のパートで、見やすい装飾のコツをお伝えしていくので、そちらを参考にしてみてくださいね。
効果的な記事装飾の方法

それでは、どうやって装飾すると読みやすくなるのか?
その具体的な方法についてお伝えしていきます。
見出しのルール
一つの見出しに対して、あれこれいろんな情報が入っていたり、文章が長く続いていたりすると、人は内容を理解できなくなってしまいます。
なので、見出しによって情報を分けて書き、文章のボリュームを抑えていきます。
大枠として大見出しをつけ、次の階層である中見出しで具体的に何が書いてあるのかを伝えます。
まだ文章のボリュームが多くなりそうな場合は、小見出しで細かく分けていきます。

例えば、大見出しに対して3つの情報を書く場合は、中見出しで3つに分けて整理するということです。
また原則として、一つのテーマに対して大見出しは一つとします。
その中に中見出し、必要であれば小見出しを足して、細分化していくようにしていきましょう。
こうして構成を整えることで、一つひとつ情報を与えることができ、読者も理解しやすくなります。
文字装飾4パターン
太字
最も一般的な強調方法が太字です。
・最も強調したいところは、赤の太文字
・アクセントにしたい部分は、黒の太文字
このように使い分けるのがおすすめです。
なお太字にする部分は、短く絞って強調しましょう。
長々と太字にしてしまっては、どこが重要なのか伝わりにくくなってしまいます。
背景色
文字にマーカーを引いたような演出ができる装飾で、よく黄色の背景色を見かけるのではないでしょうか?
黄色の背景色は、黒文字や赤文字を効率よく目立たせることができるのでおすすめです。
ここで注意しておくことは、何色も使わないことと、濃い色は使わないことです。
一記事に対して2〜3色程度にし、統一感を持たせるとシンプルで読みやすくなります。
また、濃い色は文字を邪魔して読みにくくしてしまうので、薄めの色を使うようにしましょう。
文字色
基本的に強調したい部分は赤文字にします。
ここはより重要!という部分は、赤文字+太字+黄色の背景色とすると、より読者の注意を惹くことができます。
注意点としては、強調色として赤文字一色に抑えることです。
青文字は、リンクが貼られた色と認識されやすく、青系の文字を見てついクリックしてしまったという人も多いかと思います。
混乱を招きやすいので、青文字を使うのは避けた方が良いでしょう。
下線
文章の中で、少し目立たせたい部分には下線を引いてみましょう。
はっきり目立つほどではありませんが、アクセントとなり読者の目を惹きつけることができます。
最も強調したい部分は背景色、次に太字、少し強調したいという場合に下線、というふうに使い分けるのが一般的です。
注意してほしいのが、装飾の使いすぎです。
背景色+太字+下線と、装飾をいくつも重ねると、とても読みづらくなってしまいます。
装飾は一度に2種類までに抑えるのが、効果的に強調させるコツです。
特に背景色と下線は同時に使わないことをオススメします。
記事をさらに読みやすくするために

いくら装飾をしたとはいえ、文字だけでは伝わりにくく、読者も飽きてしまいます。
最後に、より記事を読みやすく、直感的に伝える方法をお伝えしていきます。
適度に改行する
例えばこの記事に、全く改行がなかったとしたらどうでしょう?
読むのに時間がかかり、ストレスを感じますよね。
このように改行を適度に入れるだけで、すっきりとし、頭に入ってきやすい文章になります。

改行を入れる目安は2〜3行と言われていますが、一文が長い場合は画面での見やすさを確認しながら、その都度調整していきましょう。
スマホでの見え方も要チェックです。
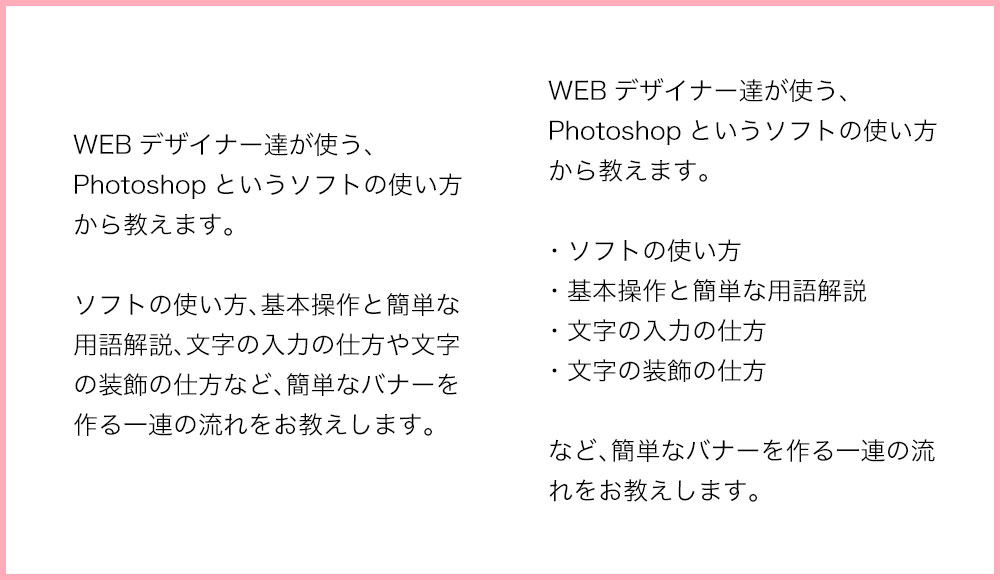
表や箇条書きで簡潔に伝える
一つの文章にいくつもの情報が並んでいると、非常に伝わりづらい文章になります。
書き手としても、いろんな複数の情報を一文にするのは難しいですよね。
そんな時は一文を簡潔にし、表や箇条書きにして整えていきましょう。

また表や箇条書きにすると、「ここは重要です」という印象を与えられ、読者も効率よく情報を読み取ることができるので、おすすめの方法です。
図でイメージさせる
記事を書いていると、文章で説明しづらいということが多々あるのではないでしょうか?
書きにくい文章は、読者からしても読みづらいものです。
文章で表しにくい場合は、図を使って解説しましょう。
図解すると読者もイメージしやすく、直感で理解できるようになります。
また文字ばかりの記事よりも、図が入っている方が読むストレスを減らし、読み飛ばされることもなくなります。
まとめ
今回は、記事の文字装飾や記事を読みやすくする方法についてお伝えしていきました。
読者は必ずしもじっくり記事を読んでくれるとは限りません。
そこで意識すべきポイントは、以下の通りです。
・見出しだけでも伝わるようにする
・文字の装飾で効果的に内容を伝える
・改行や箇条書き、図などで直感的に伝わるようにする
これらを押さえ、装飾や見出しのルールに沿って工夫すれば、読者にとって読みやすい記事に仕上げることができます。
ぜひこの記事を参考にして、読者に好まれる記事を書けるようになりましょう!




















質問や感想があればご記入ください